link from : http://joksun.wordpress.com/category/lain-lain/cisco-packet-tracert/
Sekarang kita akan mencoba untuk membuat jaringan web server…sederhana sih, kita hanya membutuhkan 1 PC dan 1 Server…
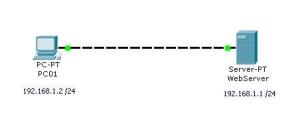
Langsung aja coba designkan saya sebuah jaringan web seperti ini…
Gambar 1 : Web Server
- Atur IP Address untuk masing-masing computer
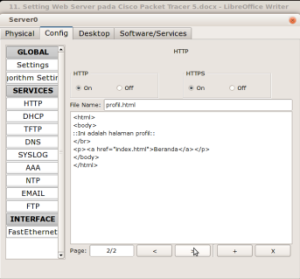
- Sekarang kita akan mencoba mengatur HTTP pada web server…
- Klik 2x web server, masuklah pada tampilan berikut ini…
Gambar 2 : Konfigurasi HTTP
Keterangan :
- Sekalian aku buatkan sebuah halaman link html, jadi kita buat dua file , a. index.html dan b. profil.html
- Awalnya kita klik tab Config
- Kemudian klik tombol HTTP disebelah kiri
- pada file name isikan dengan nama “index.html”, nama yang akan tampil jika kita mengaksesnya pada PC01
- lalu kita ketikkan script html apa saja, terserah kalian
Gambar 3 : Tampilan profil.html
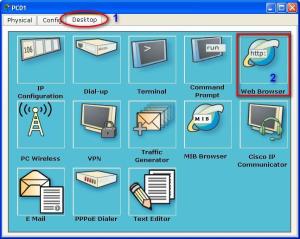
- Jika sudah, coba kita buka web server ini dari computer PC01
- Klik 2x PC01, masuk ke tampilan berikut
Gambar 4 : Klik Tab Desktop dan klik Web Browser
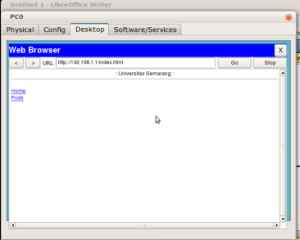
- Lalu akan tampil jendela browser seperti ini dan coba ketikkan alamat web server tersebut…
Gambar 5 : Tampilan web browser sederhana
- Pada address bar / URL ketikkan ip address web server yaitu 192.168.1.1 –> kemudian enter dan lihat apa yang akan terjadi
- Jika menu profil diklik lihat juga apa yang akan terjadi…
- Oke fren, semoga bermanfaat, selanjutnya akan saya coba bahas DNS atau Domain Name Server
Studi Kasus EIGRP (2 Router)
EIGRP (Enhanced Interior Gateway Routing Protocol) adalah Cisco proprietary routing protocol loosely berdasarkan asli IGRP. EIGRP merupakan lanjutan jarak-vector routing protocol, dengan optimasi untuk meminimalkan kedua rute ketidakstabilan yang timbul setelah perubahan topologi, serta penggunaan bandwidth dan proses power dalam router.
Intinya adalah, ketika kita membuat sebuah jaringan kelas yang berbeda atau subnet yang berbeda, akan sangat jelas bahwa kita membutuhkan router.
Perhatikan gambar berikut ini :
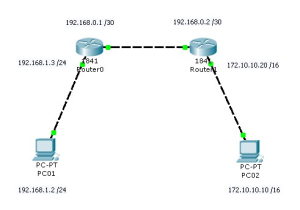
Gambar 1 : Design Jaringan EIGRP
Intinya adalah, EIGRP berfungsi untuk menghubungkan router 1 dengan router yang lain dengan cara mengenalkan network-network pada setiap interface yang berada pada router itu sendiri…ya, kurang lebihnya kayak pengaturan gateway pada setiap PC gitu….pembahasan network ini sendiri yang sedikit rumit, disini langsung saja saya pilihkan contoh kasus yang mudah, sedangkan untuk network, akan saya coba membahasnya pada artikel selanjutnya, intinya alamat network itu tidak bisa dipakai pada jaringan sama halnya seperti broadcast…
Langkah-langkah :
- Atur ip address PC01 menjadi 192.168.1.2 dengan subnet mask 255.255.255.0 gateway 192.168.1.3
- Atur ip address PC02 menjadi 172.10.10.10 dengan subnet mask 255.255.0.0 gateway 172.10.10.20
- Klik 2x router dan atur setiap interfacenya dengan masuk pada tab CLI…
- Misal pada router 0 :
- Jika ada pertanyaan awal ketik ‘no’ aja
- Kemudian Enter dan Enter sampai muncul seperti ini…
- Router>enable –> ‘mengaktifkan router’
- Router#configure terminal –> ‘configurasi router’
- Router(config)#interface fa 0/0 –> ‘mengaktifkan ethernet 0/0’ – sesuaikan dengan pengaturan awal 0/0 atau 0/1’
- Router(config-if)#ip address 192.168.1.3 255.255.255.0 –> ‘memberikan ip address dan subnet mask’
- Router(config-if)#no shutdown –> ‘router tidak boleh mati’
- Router(config-if)#exit –> ‘keluar dari Ethernet 0/0’
- Router(config)#interface fa 0/1 –> ‘mengaktifkan Ethernet 0/1’
- Router(config-if)#ip address 192.168.0.1 255.255.255.252 –> ‘memberikan ip address dan subnet mask’
- Router(config-if)#no shutdown –> ‘router tidak boleh mati’
- Router(config-if)#exit –> ‘keluar dari Ethernet 0/1’
- Router(config)#exit –> ‘keluar dari konfigurasi router’
- Router#write –> ‘menyimpan perintah-perintah sebelumnya agar router dapat berjalan normal’
- Lakukan hal yang sama pada router 1 :
- Jika ada pertanyaan awal ketik ‘no’ aja
- Kemudian Enter dan Enter sampai muncul seperti ini…
- Router>enable
- Router#configure terminal
- Router(config)#interface fa 0/0
- Router(config-if)#ip address 172.10.10.20 255.255.0.0
- Router(config-if)#no shutdown
- Router(config-if)#exit
- Router(config)#interface fa 0/1
- Router(config-if)#ip address 192.168.0.2 255.255.255.252
- Router(config-if)#no shutdown
- Router(config-if)#exit
- Router(config)#exit
- Router#write
- Oke, pengaturan ip addres pada setiap router sudah dilakukan, namun, hal ini tidak serta merta PC01 dan PC02 langsung terhubung, coba aja diping, pasti RTO alias ‘Request Time Out’
Gambar 2 : Nah, kan RTO…
- Selanjutnya adalah setting EIGRP…
- Pada router 0
- Press RETURN to get started. –> ‘langsung aja enter’
- Router>enable –> ‘mengaktifkan router kembali’
- Router#configure terminal –> ‘masuk pada konfigurasi router’
- Router(config)#router eigrp 10 –> ‘masuk pada pengaturan router eigrp 10’
- Router(config-router)#network 192.168.1.0 –> ‘atur network gateway atau fa 0/0’
- Router(config-router)#network 192.168.0.0 –> ‘atur network fa 0/1’
- Router(config-router)#exit –> ‘keluar dari konfigurasi router eigrp’
- Router(config)#exit –> ‘keluar dari konfigurasi router’
- Router#write –> ‘lakukan penyimpanan’
- Lanjut pada router 1
- Press RETURN to get started. –> ‘langsung aja enter’
- Router>enable
- Router#configure terminal
- Router(config)#router eigrp 10
- Router(config-router)#network 172.10.0.0
- Router(config-router)#network 192.168.0.0
- Router(config-router)#exit
- Router(config)#exit
- Router#write
- Kalo sudah, sekarang coba kita ping dari pc01 ke pc02…langsung aja ya…
Gambar 3 : nah, kan, sudah reply…alhamdulillah…
- Oke fren, semoga bermanfaat ya…